In a fast paced world, empower users to make quick and subconscious decisions with a distinctive and easily recognizable company logo.

Whether you use an enterprise bank or a brand new startup to invest, there’s a good chance that Benzinga Company Logos have been on your mobile screen or desktop.
What are company logos and why are they important?
A logo is an emblem or a graphical mark that is used to help with brand recognition. Publicly traded companies highly value the design and visual identity of their logo as it can make or break a brand in the eyes of consumers. All good logos are distinct and easier for the human eye to identify as opposed to only displaying a stock ticker symbol or company name.
When logos are used in the interface of an application, it adds to the user experience and makes a stock quote page more recognizable to a user. Now you might ask, how does a developer get their hands on a comprehensive universe of company logos? There’s a couple options…
You can manually scour the internet to find logos and then store them in a database. Or, you can use an API to call a database, and embed the logo directly on the frontend of a website or application.
Luckily, Benzinga has a design team that maintains a logo database and API with a coverage universe of the Wilshire 5000, TSX exchange, and Cryptocurrency symbols (top 100 market cap).
What’s an API?
An API (Application Programming Interface) is an intermediary that allows for applications to communicate with one another. This is how data flows over the web. When a client makes a request to a server, the API will return a package of data. These packages are typically formatted in JSON format.
For example, if we wanted to make a call to Benzinga for the company logo of Apple (AAPL). We would send a request to the Benzinga Logo API and the response would look something like this:
{
"id": "123456789",
"search_key": "AAPL",
"files": {
"logo_dark": "https://imageURL-1.benzinga.com",
"logo_light": "https://imageURL-2.benzinga.com",
"logo_vector_dark": "https://imageURL-3.benzinga.com",
"logo_vector_light": "https://imageURL-4.benzinga.com",
"mark_composite_dark": "https://imageURL-5.benzinga.com",
"mark_composite_light": "https://imageURL-6.benzinga.com",
"mark_dark": "https://imageURL-7.benzinga.com",
"mark_light": "https://imageURL-8.benzinga.com",
"mark_vector_dark": "https://imageURL-9.benzinga.com",
"mark_vector_light": "https://imageURL-10.benzinga.com"
},
"created_at": "2021-09-20T09:32:55.142135Z",
"updated_at": "2022-06-02T05:45:40.344052Z"
}
As you can see, there are ten different variations for the Apple (AAPL) logo. This allows developers to have the flexibility of using different file types (.PNG and .SVG) to support applications on a wide range of devices with various sizing requirements. The API also has logos to support light and dark mode, which is a high demand feature for mobile apps.
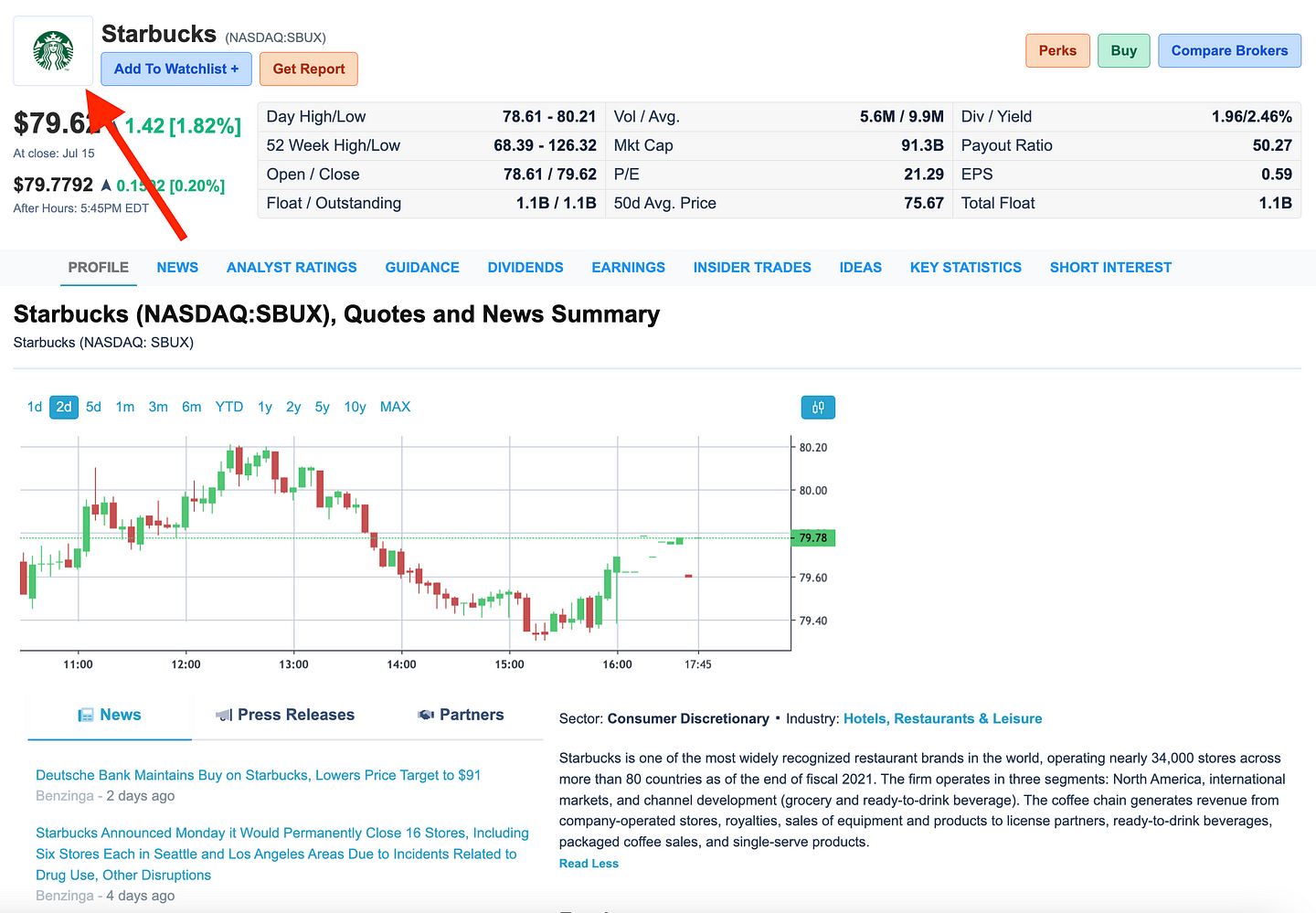
Now what does this look like on a frontend? Each image URL can easily be embedded in the frontend design, to serve the logo on every page load.

The Benzinga Logo API is extremely user friendly and simple to integrate. Not only that, but you have the option to display different logo types in different formats (logo or mark) for different use cases:

A few closing notes:
The Benzinga Logo API is used to embed company logos into some of the largest Fintech platforms in the space. The Logo API documentation is easy to follow and the API meets the criteria and feature requirements from any team. With that being said, I hope you learned something new and please reach out to licensing@benzinga.com if you want to chat more about APIs!




